VSCode高级调教:minimap背景改为透明
VSCode源码为:https://github.com/microsoft/vscode/tree/master/src
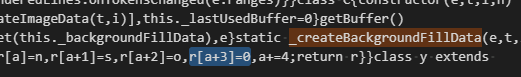
研究源码发现,minimap是使用canvas绘制的,原理是先填充默认背景色(r,g,b,255)【见 minimap.ts _createBackgroundFillData 方法】,然后将字符颜色(r,g,b)绘制上去【见 minimapCharRenderer.ts】。若直接将背景色透明度修改为 0,会导致所有绘制的字符透明度也消失掉。所以还需要将字符渲染为(r,g,b,255)。
因此,修改步骤分两步:
- 修改填充背景色,透明度改为 0
- 修改字符渲染过程,补充填充透明度为 255
由于发布版的.ts文件全部打包压缩到workbench.main.js文件中了,因此需要修改wrokbench.main.js文件,压缩的代码比较难阅读,因此改动需要看清楚些。步骤:
- 备份
wrokbench.main.js文件(手抽改错的时候方便还原,无法还原可以重装VSCode)
- 搜索字符串
_createBackgroundFillData,向后找到一条类似r[a+3]=255的代码句,将255改为0
- 搜索字符串
x2RenderChar,向后找到多条类似v[S+2]、v[S+6]、g[p+6]、g[p+2]的语句,在这些语句的后面分别补上v[S+3]=255、v[S+7]=255、g[p+3]=255、g[p+7]=255这些对应的代码。
修改完后,重启VSCode即可。
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 using1174@foxmail.com
文章标题: VSCode高级调教:minimap背景改为透明
文章字数: 335
本文作者: Jun
发布时间: 2019-07-04, 22:51:00
最后更新: 2019-07-05, 17:56:42
原始链接: http://yoursite.com/2019/07/04/VSCode高级调教:minimap背景改为透明/版权声明: "署名-非商用-相同方式共享 4.0" 转载请保留原文链接及作者。

